神经网络
软件定时器
网络协议
堆
调用
图书馆选座系统
STM32G070RBT6
jmeter
生活
collections
信号量
RHCE
图像超分辨率
协变,回避虚函数,特殊虚函数
azkaban
嵌入式软件
工企专利匹配
lstm
AO-RF
UI开发
组件通信
2024/4/12 14:32:13Vue中组件之间通信的-六大方式-总结
方式一:props/$emit
父组件向子组件传值 通过一个例子,说明父组件如何向子组件传递值:在子组件Users.vue中如何获取父组件App.vue中的数据 users:["Henry","Bucky","Emily"] 注:父组件通过props向…
【Vue2从入门到精通】深入浅出,带你彻底搞懂Vue2组件通信的9种方式
文章目录Vue组件间通信分类1.props / $emit1.1 父组件向子组件传值1.2 子组件向父组件传值2.$parent / $children3.ref / $refs3.1 ref作用于组件3.2 ref作用于Html标签3.3 $nextTick()4.EventBus ($emit / $on)4.1 初始化4.2 发送事件4.3 接收事件4.4 移…
Web前端-Vue2+Vue3基础入门到实战项目-Day4(组件的三大组成部分, 组件通信, 案例-组件版小黑记事本, 进阶语法)
Web前端-Vue2Vue3基础入门到实战项目-Day4 组件的三大组成部分(结构/样式/逻辑)scoped样式冲突data是一个函数 组件通信组件通信语法父传子子传父props详解什么是propsprops检验props与data的区别 非父子(扩展)事件总线 (event bus)provide - inject 案例 - 小黑记事本(组件版)…
Vue3警告:[Vue warn]: Extraneous non-emits event listeners (changeParentProps) were passed to component
在Vue3中组件通信中(子传父)报出如下警告:
[Vue warn]: Extraneous non-emits event listeners (changeParentProps) were passed to component but could not be automatically inherited because component renders fragment or text root…
尚硅谷 Vue3+TypeScript 学习笔记(下)
目录
五、组件通信
5.1. 【props】
5.2. 【自定义事件】
5.3. 【mitt】
5.4.【v-model】
5.5.【$attrs】
5.6. 【$refs、$parent】
5.7. 【provide、inject】
5.8. 【pinia】
5.9. 【slot】
1. 默认插槽
2. 具名插槽
3. 作用域插槽
六、其它 API
6.1.【shallowR…
vue3通过provide与inject我们可以把父组件数据传递N个层级的子组件
vue3 provide 与 inject
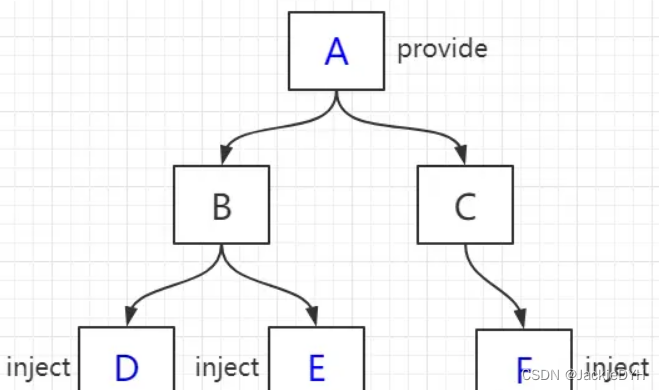
我们通过props属性可以把数据传给组件,而通过provide与inject我们可以把数据传递给N个层级的子组件,比如A组件用了B组件,B组件用了C组件,它可以把组件直接从A传给C组件,vue2使用computed来实现响应式,而v…
Vue2组件通信 - dispatch 和 broadcast
目录 8,dispatch 和 broadcast整体思路实现dispatch 使用举例broadcast 使用举例 承接文章 Vue2中10种组件通信方式和实践技巧,因为一篇文章太长无法发表,所以做拆分。
8,dispatch 和 broadcast
在 Vue1 版本中,有 $…
Vue组件通信方式汇总
Vue组件通信方式汇总 组件通信prop$emit 触发自定义事件事件总线Busvuex p a r e n t / parent/ parent/root组件通信$children$attrs$listeners$refsprovide / inject 插槽匿名插槽具名插槽作⽤域插槽 组件通信
prop 子组件设置props属性,定义接收父组件传递过来的…
Vue组件通信应用实践总结
【1】 组件通信的5种方式
props
vue的自定义事件
pubsub第三方库
slot
vuex① props
父子组件间通信的基本方式
属性值的2大类型: 一般: 父组件-->子组件函数: 子组件-->父组件
隔层组件间传递: 必须逐层传递(麻烦)
兄弟组件间: 必须借助父组件(麻烦)② vue自定义事件 …
Angular学习(二)组件交互的几种方式
Angular组件交互的几种方式通过Input(),从父组件传数据到子组件通过Input() setter, 监听父组件属性值变化通过Input() ngOnChanges(),监听父组件输入属性值的变化通过Output() EventEmitter,父组件监听子组件的事件通过 # &am…
Vue2中10种组件通信方式和实践技巧
目录 1,props / $emit1.1,一个需求方法1方法2 1.2,v-model 和 .syncv-model.sync 2,$children / $parent3,ref4,$attrs / $listeners$attrs$listenersinheritAttrs1.1 的问题的第3种解决方法 5,…
vue3组件间的通信,通过props,emit,provide和inject把数据传递N个层级,expose和ref实现父组件调用子组件方法
文章目录 一、父组件数据传递N个层级的子组件vue3 provide 与 injectA组件名称 app.vueB组件名称 provideB.vueC组件名称 provideCSetup.vue 二、使用v-model指令实现父子组件的双向绑定父组件名称 app.vue子组件名称 v-modelSetup.vue 三、父组件props向子组件传值子组件 prop…